Digitale Touchpoints sollten immer aus Zielgruppen- und Marken-Perspektive entwickelt werden, um messbaren Mehrwert zu liefern.
wirDesign setzt dafür auf ein breites Netzwerk an Technologiepartnern und verfügt über ein erfahrenes Team verschiedener digitaler Kompetenzbereiche, die eng mit den Teams aus Markenstrategie und Kommunikation verzahnt sind. So entstehen digitale Räume für Marken mit Mehrwert.
Projekte
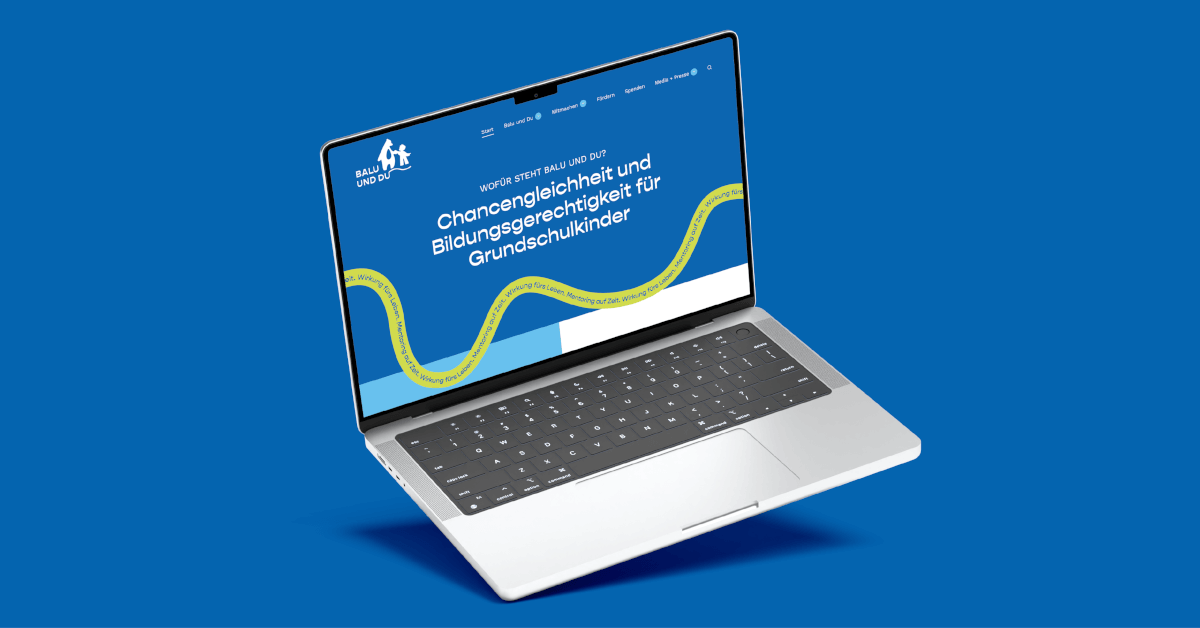
Websites
In drei Monaten zur Corporate Website
Medios
Nachdem die Markenstrategie der Medios AG neu aufgestellt wurde, mussten insgesamt 5 Seiten zu einem Webauftritt konsolidiert und an die neue Markenstrategie angepasst werden. Gemeinsam mit dem Kunden und auf Grundlage von durchgeführten Zielgruppeninterviews wurden User Stories verfasst. Dank dem Einsatz des MVP (=Minimum Viabale Product)-Ansatzes und mit Hilfe von User Story Mapping, konnten wir nach nur 3 Monaten launchen.

Eine Entwicklung, dreifacher Nutzen
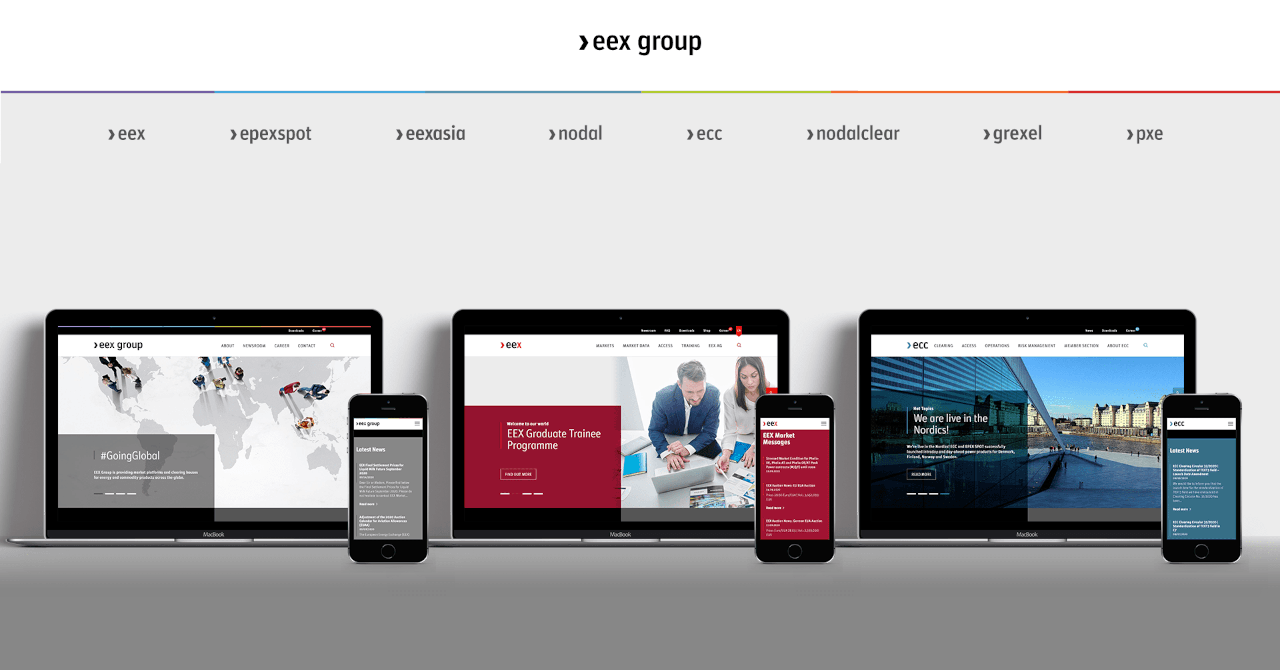
EEX GROUP
Wir haben den Website-Relaunch der drei Corporate Websites EEX Group, EEX und ECC realisiert. Verbesserte Benutzerführung, stark vereinfachte Navigation und Informationsarchitektur, intelligente Komponentenbibliothek: Unsere White-Label-Lösung lässt alle zugehörigen Unternehmen in ihrem eigenen Charakter glänzen.


Produktportal als Progressive Web App
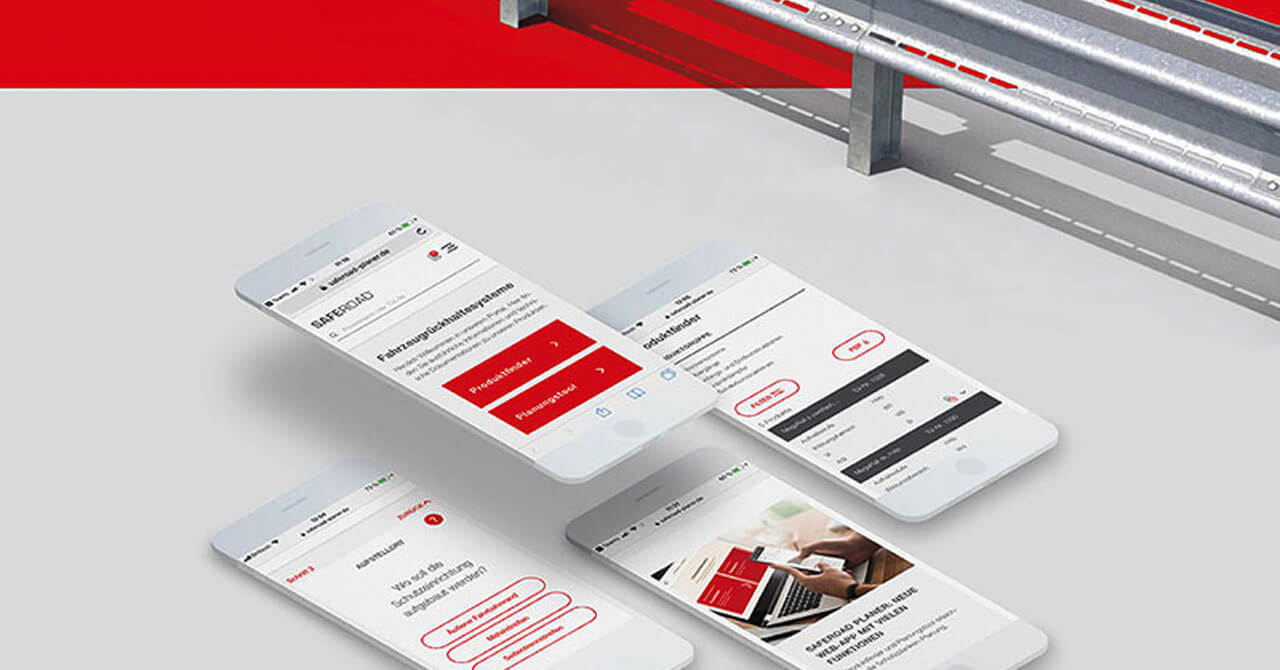
Saferoad
Die Unternehmensgruppe Saferoad ist ein führender Hersteller und Anbieter von Produkten und Lösungen in allen Bereichen der Straßenausstattung und Verkehrssicherheitstechnik, wie z. B. Schutzplanken und Schallschutzwände.
Unsere Aufgabe war es, eine ganzheitliche Informationsplattform für die Saferoad-Schutzplankensysteme zu schaffen. Vor allem sollte die Suche nach der passenden Aufhaltestufe und den dazugehörigen Schutzplanken sowie Übergängen so einfach und komfortabel wie möglich gestaltet werden.


Projekte
Design Systeme
Mucker – Das Design System
Stadtwerke Münster
Wir haben für die Stadtwerke Münster ein Design System geschaffen, das an allen digitalen Touchpoints funktioniert und verschiedene Applikation technisch und visuell vereint. Das System umfasst vier Themes, die den Stadtwerken die Möglichkeit geben, ihre breite Palette an Produkten und Services passgenau darzustellen – immer medien- und zielgruppenadäquat.
Neben einer von uns entwickelten Komponentenbibliothek ist eine umfassende UI-Bibliothek in Figma entstanden.
Gerade sind wir dabei den Website-Relaunch mit Pimcore umzusetzen.

Bronson – The Multi Brand UI-Toolkit
Volkswagen Financial Services
Eine Komponentenbibliothek, ein Design System und eine Philosophie. Bronson verfolgt den One-Markup-Ansatz, d.h. das Markup (HTML) ändert sich nicht über die Marken hinweg. Dies ermöglicht den Aufbau einer Multi Brand Application und den Wechsel der Marke durch einfaches Austauschen des CSS. Seit 2018 arbeiten wir am Design System mit und entwickeln es gemeinsam mit dem Team auf Kundenseite weiter.

Laser Elements –
Ein Bündel für regionale Marken
Konzern Versicherungskammer
Für den Konzern Versicherungskammer und seine Regionalmarken haben wir ein Design System geschaffen, das über alle Kanäle hinweg funktioniert und einen variablen Baukasten für eine optimale Marken- und Produktkommunikation bietet.
Die Laser Elements umfassen Web Components für die Entwicklung sowie eine umfangreiche Sketch-Bibliothek an UX-optimierten Interfacedesign Komponenten. Diese Bibliothek wird von uns, gemeinsam mit dem Innovationsteam des Konzerns, regelmäßig in Designsprints verwendet. Innerhalb von einem Tag entstehen High-Fidelity Prototypen, die mit echten Kunden vertestet werden. Die Konzeption findet so nah an den tatsächlichen Kundenbedürfnissen statt, gleichzeitig werden Fehlinvestitionen vermieden.

Brand Management Components
wirHub
Den wirHub, unser eigenes Brand Management System, haben wir als Markenagentur aus intrinsischer Motivation heraus entwickelt.
Bereits seit 2017 optimieren wir diese Software in 2-wöchigen Sprints. Die Entwicklung einer Komponentenbibliothek war ein wichtiger Grundstein um das System leicht für unsere Kunden individualisieren zu können.

Prozess
Scope-Workshop
Gerne unterstützen wir Sie bei der Realisierung der neuen Webseite(n) – ob beratend, bei der Projektsteuerung, der Konzeption, bei den Inhalten oder letztendlich bei der Umsetzung.
Ein erster sinnvoller Schritt ist einen Anforderungskatalog für die neue Website zu erstellen. Dazu bieten wir Ihnen einen Scope-Workshop an. In diesem Workshop diskutieren und konkretisieren wir gemeinsam folgende Punkte
- Definition der Aufgabenstellung
- Definition von Zielen und Zielgruppen
- Definition der funktionalen und inhaltlichen Anforderungen
- ggf. Betrachten von Wettbewerbern & Benchmarks
- Klärung der technischen Rahmenbedingungen und Schnittstellen
- Festlegen der KPIs
- Festlegen des Kernteams
- Planung von Milestones und Timing
Je nach Anzahl der Stakeholder kann es Sinn machen, mehrere kleinere Workshops durchzuführen. Gerne lassen wir Ihnen in diesem Fall ein angepasstes Angebot zukommen.
Website
-
Teilnahme eines interdisziplinären Kernteams von wirDesign (4 Personen aus Strategie, Design, Entwicklung und Account)
-
Vorbereitung, Durchführung und Nachbereitung des Workshops
-
Feintuning des Projekt Setups sowie Erstellung eines detaillierten Anforderungskatalogs und einer Roadmap
Expert*innen
Strategie & Marketing
Leistungen
CX Konzeption
UX Konzeption
Digital Strategie
Content Strategie
Digitales Marketing
SEO Strategie
Analytics Strategie
Sprint Planung
Technisches PM

Oliver Eichhof
Digital & Marketing Strategy

Christina Gutenberg
Digital & UX Strategy

Sven Köppel
Digital & Marketing Strategy

Marcus Morczinietz
UX Strategy & UI Design

Susann Pocha
Digital Strategy
Design
Leistungen
UX Konzeption
Prototyping
User Testing
Interface Design
Interaction Design
Motion Design
3D Design

Denise Bäse
Design

Esther Constantin
UI/UX Design

Lukas Linden
Visual Design Direction

Lisa Schenkel
UI/UX Design

Niklas Schmidt
3D Artist

Katharina Schneider
UI/UX Design

Samuel Weber
UI Design
Development
Leistungen
System Beratung
Frontend Entwicklung
Backend Entwicklung
Schnittstellen Entwicklung

Oliver Dumas
Full Stack Development

Torsten Michel
Vorstand Technologie

Lisa Schreyer
Digital Projekt Management
Technologie Partner
wirDesign arbeitet Technologie-unabhängig und stellt die Zielgruppe und das strategische Ziel der Anwendung in den Mittelpunkt. Dafür setzen wir auf ein breites Netzwerk an spezialisierten Partnern im Bereich der Backend-Entwicklung.
/wirDesign_Logo_typo3.png)
/wirDesign_Logo_wordpress.png)
/wirDesign_Logo_yext.png)
Insights
Wir stärken Markenwahrnehmung durch Tech-Experience
Kontakt
Wir freuen uns auf die Zusammenarbeit!
Wenn Sie in der Zwischenzeit Rückfragen haben, vereinbaren Sie gerne einen Termin.

Julia Schneider
Business Development
0531 8881-126