Kundeninterview mit KWS: Next Level Brand Management

Mit 6.000 Mitarbeitenden weltweit ist der Saatgutspezialist KWS in mehr als 70 Ländern aktiv. Um die Marke KWS international konsistent zu führen und dabei alle beteiligten Teams optimal mit einzubeziehen, entschied man sich intern für das Brand-Management-System wirHub. Wir sprachen mit Anke Hahlbrock, die als Expert Brand Management Global Marketing and Communications bei KWS arbeitet, über den Weg vom starren Asset Management hin zur lebendigen Markenplattform KWS BrandNet.
![Anke_Hahlbrock_KWS[2999]](https://www.wirdesign.de/hs-fs/hubfs/Blogartikel/Anke_Hahlbrock_KWS%5B2999%5D.jpg?width=246&name=Anke_Hahlbrock_KWS%5B2999%5D.jpg) Anke Hahlbrock
Anke Hahlbrock
Expert Brand Management KWS
Frau Hahlbrock, erzählen Sie etwas über die Entwicklung des Brand Managements in Ihrem Hause.
Als internationaler Pflanzenzüchter mit eigener Forschung & Entwicklung ist es natürlich notwendig, unser Unternehmen und seine Aktivitäten auf den vielen unterschiedlichen Märkten durchgängig zu repräsentieren. Und das auf einer sprachlichen, visuellen und allgemein kommunikativen Ebene. Insofern ist Brand Management bei uns schon sehr lange ein Thema – auch wenn wir es vor Jahrzehnten vielleicht noch ganz anders genannt haben. Früher war das eher ein Werbe- und Vertriebsthema. Mittlerweile betrachten wir die operative Markenführung als einen alltäglichen und gleichwohl strategischen Baustein der Unternehmensentwicklung.
»Mittlerweile betrachten wir Brand Management als einen alltäglichen und gleichwohl strategischen Baustein der Unternehmensentwicklung.«
Wie hat sich die Markenführung in Ihrem Unternehmen historisch gesehen entwickelt?
Ich versuche das mal zusammenzufassen, sonst ufert es aus. KWS steht seit mehr als 160 Jahren für erfolgreiche Pflanzenzüchtung, aber auch für Weltoffenheit und internationales Wachstum. Schon 1900 expandierten wir mit der systematischen Züchtung von Zuckerrüben ins Ausland. Damit fing es prinzipiell an, unsere Marke und deren Produkte auf unterschiedlichen Märkten darzustellen. Seit den 1930er-Jahren sorgt zum Beispiel bereits die Farbe Orange für die Wiedererkennbarkeit unserer Marke. Aber machen wir mal einen Sprung in die Neuzeit. Natürlich haben wir uns schon sehr lange darum bemüht, eine durchgängige Markenerscheinung auf allen Märkten zu erreichen. Im Archiv finden sich alte Leitfäden für die Darstellung von Logos auf diversen Medien vom Briefkopf bis zum Saatgutsack. Seit den 1970ern kann man von einer gewissen Markenkonsistenz sprechen, aber erst in den letzten Jahrzehnten wurde das Thema bedingt durch die starke Verbreiterung unseres Angebots und die wesentlich intensivere Arbeit auf den Kernmärkten Deutschland, Europa, Nord- und Südamerika sowie China immer wichtiger.
Welche Werkzeuge haben Sie für Ihre Markenarbeit eingesetzt?
Nach den Markenhandbüchern kamen CD-ROMs mit Logos, Schriften und Verfahrensanweisungen zum Einsatz. Im Späteren folgte das erste CI-Portal – prinzipiell eine geschützte Website, auf der wir markenrelevante Dateien und PDF-Guidelines ablegten und unseren Teams zur Verfügung stellten. In der damaligen Marketingabteilung versuchten wir dann gemeinsam darauf zu achten, dass jeder diese Materialien nutzte und richtig einsetzte.
Wie haben Sie den richtigen Einsatz von Markenmaterial gewährleistet?
Diese Aufgabe war manchmal schwieriger als gedacht. Man hat versucht, einer stets wechselnden Gruppe von Beteiligten zu erklären, wo man was findet. Viele Anwender haben das CD für ihre Materialien dann zwar gut umgesetzt. Trotzdem konnten wir aber oft eine falsche Anwendung nicht verhindern. Anstatt unseren Fokus auf eine effektive Weiterentwicklung zu setzen, liefen wir bald dem gestalterischen Wildwuchs nur hinterher. Es gab Phasen, da wurden wir zur ungeliebten Design-Polizei. Diese Zeit war für alle Beteiligten eher unbefriedigend. Wir verschickten die PDF-Guidelines, Logos und weitere Anweisungen per Mail, ließen uns wiederum die Ergebnisse zuschicken, prüften, kommentierten, rügten, baten um Akzeptanz usw.
»Es gab Phasen, da wurden wir zur ungeliebten Design-Polizei.«
Wann änderte sich der Umgang mit dem Thema Marke im Arbeitsalltag?
Erst vor ein paar Jahren, als sich der Aufwand immer weiter potenzierte, haben wir uns zusammengesetzt und trafen die Entscheidung, nach neuen Möglichkeiten zu suchen. Wir fragten uns, warum es vielen augenscheinlich so schwerfiel, unser Corporate Material richtig zu nutzen, und wie es möglich wäre, unser Brand Management auf ein neues Niveau zu heben. Also haben wir Interviews gemacht. Das Feedback war erschlagend: »Man muss immer nach allem suchen, man muss immer so viel lesen, dann lieber doch E-Mail …« Wir merkten schnell, dass es unterschiedliche Anwendertypen gibt. Zum Beispiel diejenigen, die eine sehr spezialisierte Anwendung umsetzen wollen, wie zum Beispiel eine App oder Onlinebanner. Dann gibt es User mit einem sehr breiten Anwendungsfokus wie Agenturen, die viele unterschiedliche Medien ausgeben müssen. Und dann gibt es viele, die »nur mal eben« das Logo oder ein anderes kleines Asset für eine PowerPoint-Präsentation brauchen. Die CD-Expertise ist also komplett unterschiedlich. Wir haben jedoch versucht, Inhalte auf zu hohem Niveau zu vermitteln. Es gab viele Anwender, die wir also unterwegs verloren haben. Eine neue, andere Lösung musste her. Etwas Kleinteiligeres, für unterschiedliche Zielgruppen – auch das Thema Personalisierung spielte eine Rolle. Schließlich hat jeder unterschiedliche Bedürfnisse, die Marke selbst anzuwenden.
»Man muss immer nach allem suchen, man muss immer so viel lesen, dann lieber doch E-Mail …«
Was waren die ersten Schritte hin zu einer Optimierung des Brand Managements?
Nach den ersten Umfragen haben wir ein sechsköpfiges Projektteam zusammengestellt und analysierten alles, was wir hatten. Wir versuchten, detailliert herauszufinden, weswegen unser bestehendes Brandportal nicht so funktioniert, wie wir es uns wünschten. Die Ergebnisse der Analyse waren eigentlich niederschmetternd: Unsere Nutzer verstanden das Portal einfach nicht, wussten nicht, wo sie suchen sollten, was sie damit anfangen sollten. Die Zugänglichkeit auf allen Geräten war nicht gegeben, das Web-Interface war nicht State of the Art, Schnittstellen zu Bilddatenbanken und Produktdatenbanken fehlten, man musste sich an diversen Stellen anmelden, man fand wenig Inhalte zu Onlinemedien wie Bannern, Postings, Blogging, Newslettern – es gab fast nur Templates, Dateien und jede Menge PDFs zum Download. Alles glich eher einer Ordnerstruktur, die Pflege war nur mit einer Agentur möglich. Es gab kaum Mehrwerte durch Tools, die die Arbeit erleichterten. Zudem gab es wenig Best-Practice-Austausch. Die Angst, die eigenen Kampagnen zu teilen, war hoch. Das brachte uns dazu, einen Anforderungskatalog aufzustellen und einen Pitch auszurufen, um unser Brand Management weiterzuentwickeln. Das Ziel: ein System, das besser funktioniert, das nutzwertig ist und das sowohl uns als auch den vielen Usern mit mehr Komfort, besseren Partizipationsmöglichkeiten die tägliche Markenarbeit erleichtert. Ansprechender, markentypischer und einfacher. Im Rahmen des Pitches entschieden wir uns dann für wirDesign und den wirHub. Im Vergleich zu den technischen Anbietern von Brand-Management-Systemen überzeugten uns unter anderem die hohe Markenkompetenz, der Hands-on-Ansatz für die tägliche Arbeit und die umfangreichen Erfahrungen beim Gesamtthema Brand Management.
»Die Ergebnisse unserer ersten Analysen waren eigentlich niederschmetternd.«
Wie ging es weiter?
In der Konzeption und Planung entwickelten wir zunächst Ziele, Prinzipien und Grundregeln. Alles sollte einfacher zu verstehen und zu bedienen sein. Und das auf einer sprachlichen, visuellen und allgemein kommunikativen Ebene. Idealerweise so, dass man die Marke vom ersten Moment an versteht. Ohne umfangreiche und strenge Verregelungen. Das KWS BrandNet auf Basis des wirHub ging dann mit diesen Ansprüchen 2019 an den Start und entwickelt sich seither weiter.
Was zeichnet das KWS BrandNet aus?
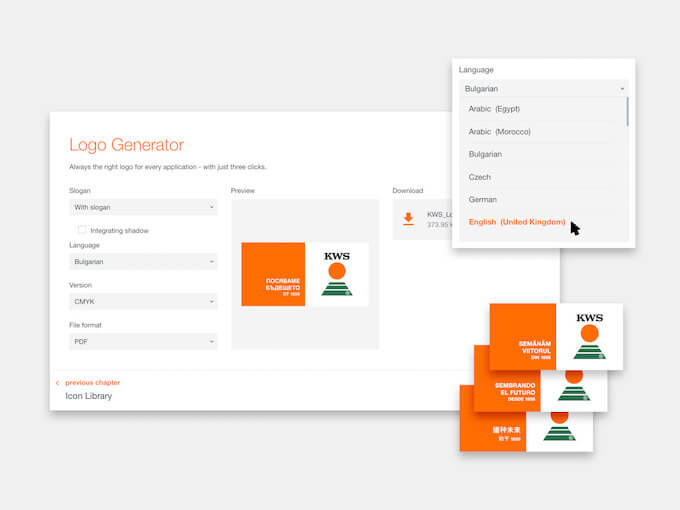
Unser System baut nicht mehr auf starren Regeln auf, sondern es geht darum, Basiselemente und Prinzipien zu definieren, die flexibel an die unterschiedlichsten Anforderungen angepasst und immer medien- und nutzeradäquat angewendet werden können. Bei uns haben wir diese Ansätze zum Beispiel so umgesetzt, dass es statt Detailvermaßungen lieber kurze Anwendungsvideos gibt. Wir haben jetzt einen Logo-Generator, der je nachdem, was ein User braucht, eine bestimmte Logo-Variante – mit Claim oder ohne Claim – ausgibt. Das ist eines der meistgenutzten Tools, weil es einfach in der Bedienung ist.

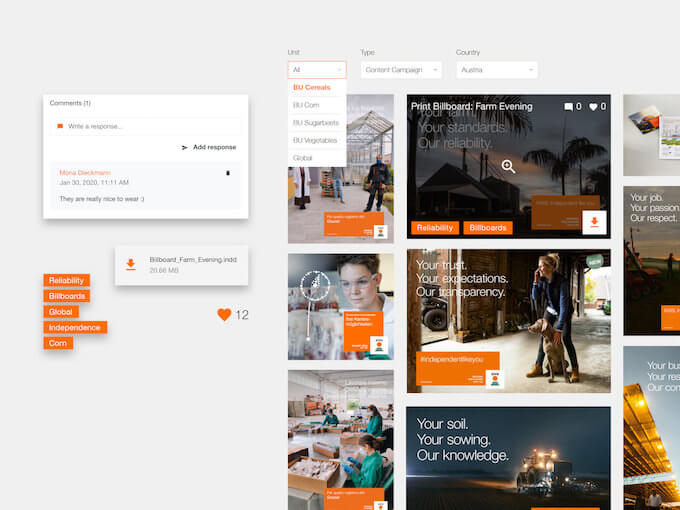
»Make Tools not Rules« ist eines der Hauptprinzipien, denn wenn es zu viele Regeln gibt, kann man mehr Fehler machen. Mit einfach anzuwendenden Werkzeugen erreicht man viel mehr als mit ellenlangen Erklärungen, was man nicht tun soll. Ein Beispiel ist unser Banner Creator. Im BrandNet gibt es einen Bereich, wo kurz erklärt wird, wie das Layoutprinzip für Banner funktioniert. Zusätzlich gibt es ein Tool, mit dem man Onlinebanner und Posts selbst gestalten kann. Durch eine Schnittstelle zur Bilddatenbank ist der Bildstil on Brand, und durch das fest im System verankerte Layoutprinzip des Generators kann da gar nichts mehr schiefgehen. Das Ergebnis: Die Marke ist richtig präsentiert. Das funktioniert ohne Agentur, ohne 100%iges CD-Wissen – unsere Teams nutzen das intensiv.
»MAKE TOOLS NOT RULES ist eines unserer Hauptprinzipien.«
Man muss doch aber nicht für jede Anwendung ein Web-Tool entwickeln, oder!?
Das ist klar, aber dann gilt es eben, die Prinzipien zu erklären – was ist wichtig, worauf muss geachtet werden? Warum soll man lang und breit erklären, was man nicht tun soll, statt es dem Nutzer einfacher zu machen und ihm Hilfe anzubieten? Der Weg: weniger Verbote, mehr Werkzeuge, neue Anreize und Beispiele, wie es besser geht. Die Frage ist immer: »Hat diese oder jene Maßnahme einen Mehrwert, um jemanden bei seiner Arbeit zu unterstützen?« Im KWS BrandNet gibt es zum Beispiel eine Icon-Library. Immer, wenn ein neues Icon dazukommt, wird es nur als eine Datei ins System geladen – alle anderen Versionen werden vom System auf Anfrage in der richtigen Größe, Farbe und im richtigen Dateiformat ausgegeben. Das funktioniert auch mit anderen Grafiken oder Illustrationen. Früher hätten wir für jede Einsatzmöglichkeit das passende Icon abgebildet und unsere Leute hätten aus unzähligen Icons das richtige heraussuchen müssen. Ähnlich verhält es sich mit den definierten Farbwerten unserer Marke. Die Farben gab es früher nur als Bild und man musste den Farbwert abtippen. Das war fehleranfällig. Bei unserer jetzigen interaktiven Farbtafel werden die Farbwerte beim Anklicken direkt in die Zwischenablage kopiert. Da ist kein Verschreiben mehr möglich.
»Warum soll man jemandem lang und breit erklären, was man nicht tun soll?«
Wie bereitet man seine Teams auf so eine neue Art des Arbeitens vor?
Wir nutzen die Inspiration als Chance. Unser KWS BrandNet ist der erste Anlaufpunkt der Marke. Von daher sollte es inspirierend und anregend sein. Ziel ist es, dem Nutzer Möglichkeiten aufzuzeigen und diese am besten gleich mit Anwendungsbeispielen zu belegen. So stellen wir neue, aber auch bestehende Kampagnen gleich samt Templates und Werkzeugen als Inspirationsquelle zur Verfügung. Das ermöglicht, dass sich jeder beim Erstellen von eigenen Inhalten sofort selbst ausprobieren kann.

Wir erreichen Motivation aber auch durch Aktivierung. Über Newsletter, Webinare und Schulungen. Es gab ehemals aufwendige und umfangreiche PowerPoint-Präsentationen, die wir ansprechend und interaktiv ins KWS BrandNet übertragen haben. Zum Beispiel bei unserer webbasierten und responsiven CD-Schulung, die vor allen Dingen beim Onboarding von Kollegen zum Einsatz kommt. Darin klären wir allgemein auf, was wichtig ist, wenn es um Wiedererkennbarkeit und das Corporate Design geht, und warum das wichtig ist. Schließlich sind auch nicht alle Neuen im Team Designer. Also steigen wir mit spezifischen Themen ein. Mit viel Animation und wenig Text. Solche Schulungen können präsentiert oder selbstständig durchgeklickt werden. Man kann aber auch über ein Menü in spezielle Themenbereiche springen. Natürlich brauchte es auch eine gewisse Überwindung, von der klassischen PowerPoint-Präsentation abzurücken und plötzlich webbasiert zu präsentieren und zu schulen. In der Zwischenzeit nutzen wir das aber so selbstverständlich, dass wir auch andere Schulungen zum Beispiel zum Thema Sales genauso aufsetzen. Eine Folge ist, dass jetzt auch Abteilungen auf uns zukommen und ihre Inhalte im BrandNet platziert wissen wollen. Und nicht mehr auf Sharepoint oder Teams. Und das Feedback ist durchweg positiv.
»Wir nutzen die Inspiration als Chance. Manchmal kommen Impulse für neue Tools direkt aus der Mitarbeiterschaft.«
Wie wichtig ist das Feedback der Mitarbeiter?
Die Rückmeldungen unserer Kolleginnen und Kollegen sind das A und O. Wir fragen bei jeder Neuerung ab, wie es mit Nutzen, Usability oder der Notwendigkeit von Verbesserungen aussieht. Dafür nutzen wir Umfragetools wie Qualtrics und Slido. Nutzungsstatistiken überprüfen wir mit Google Analytics. Und überall dort, wo es zu Problemen kommt, hängen wir uns rein, um nach Optimierungen zu schauen. Zudem bitten wir jeden, neue Projekte, Kampagnen und Inhalte hochzuladen, um andere Kolleginnen und Kollegen zu inspirieren. Es gibt auch Hürden, so etwas zu tun. Die Frage »Habe ich das richtig gemacht?« steht nach wie vor im Raum. Diesem Umstand versuchen wir mit viel Eigenwerbung für das KWS BrandNet zu begegnen. Wir lassen uns von den Anregungen und Wünschen des Kollegiums natürlich auch selbst inspirieren. Manchmal kommen Impulse für neue Tools direkt aus der Mitarbeiterschaft. Nur ein Beispiel: In Zeiten von Homeoffice wurden Videokonferenzen immer wichtiger. Weil sich nicht jeder in seinem Privatumfeld mit Blumentopf und Bücherregal im Hintergrund zeigen wollte, wurde der Ruf nach einem fix einblendbaren Hintergrund laut. Die Lösung: ein Background-Generator, auf dem man markenadäquat Hintergründe auswählen und einfach gestalten kann. Das kam hervorragend an. Genau solche Beispiele sagen „Das ist ein Portal für uns“. Hier findet man sich wieder und nutzt das BrandNet für die alltägliche Arbeit. Das motiviert ungemein.
Vielen Dank für das Interview!
Wollen wir uns dazu austauschen? Wir freuen uns auf Ihre Nachricht.

Susanne van Dyk
Business Development