Whether it's a new product, a new market or a start-up - entrepreneurial success has long since ceased to depend on good features or the right team. In a maximally transparent, global market environment of increasingly similar offerings, the brand makes the difference. To be successful in the future, brands need a clear, consistent identity that is relevant to target groups and differentiates themselves in the market. The key to this is Atomic Branding. The nucleus and starting point of Atomic Branding is a strong brand idea: as a »guardrail«, it forms a media-neutral genetic code of the brand that guarantees a consistent appearance worldwide and can be scaled as desired - in design, communication and at all touchpoints.
Atomic branding versus atomic design
But wait: Just because the term »Atomic« appears in it, our approach is not to be confused with Atomic Design. A brief clarification of terms:
Atomic Design is a concept from the UX/UI cosmos (developed by American web designer Brad Frost) to develop digital modules and applications quickly and verifiably. Atomic Design breaks down web projects into their smallest building blocks and then combines them into complex units. There are five elements that build on each other: atoms, molecules, organisms, templates and pages. An atom is the smallest and no longer divisible element of a website. It can be, for example, an HTML tag, a font, a headline or a button. Molecules are conglomerates of several atoms that solve a task together. Several of these molecules together form an organism. This can be, for example, a complete page header. The advantage of this design method: the various (design) elements are stored in a library, they can be used several times and the web design can be easily modified.
Atomic branding, on the other hand, aims not only to take care of a brand formally and systematically, but to create a supporting idea and positioning, as a docking option for all target groups and channels.
Brand idea, the smallest indivisible sign
What holds the brand together at its core is nothing formal: not a logo, not a font and not even a colour combination. It is the atom of the brand idea, which starts before that and also works with text-driven (brand) communication. You can also play an attractive central idea on a Twitter account.
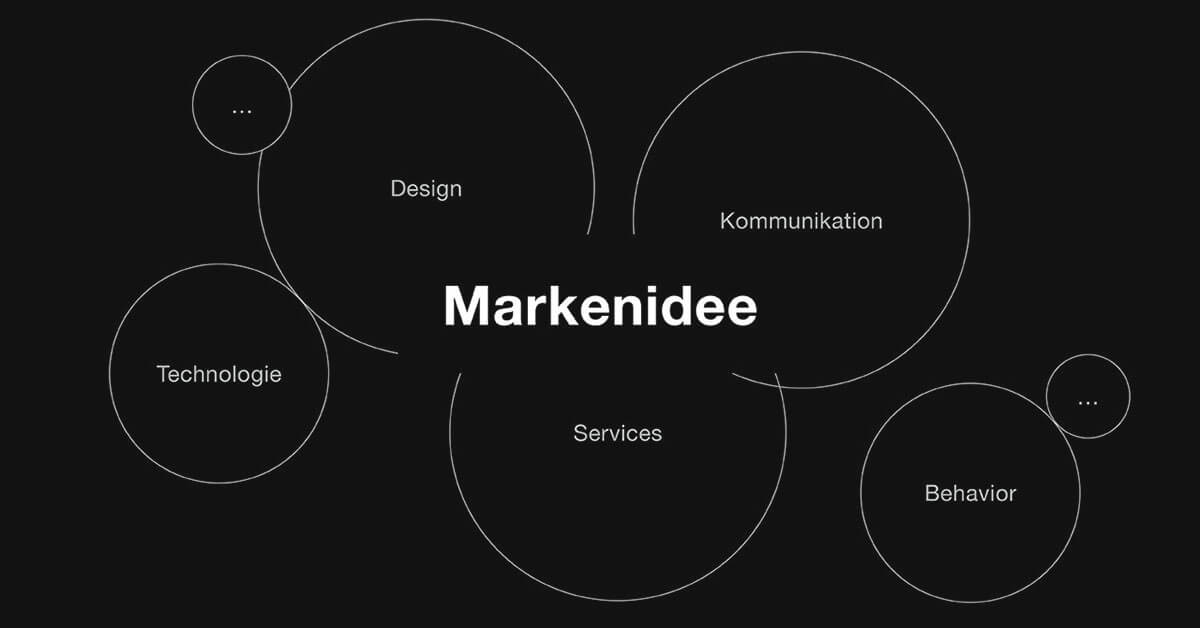
The brand idea is the starting point, the basic building block for a strong brand, from which everything can be derived. It provides the code to ensure a consistent appearance of the brand: In design, communication, behaviour, technology and service..

What does Atomic Branding mean for corporate design?
Brand managers who control corporate designs today are faced with great challenges: In a short time, new communication channels, touchpoints and complex environments are emerging in which the brand is supposed to communicate with its users. More and more digital products complement the portfolio and the brands themselves become interfaces.
That's why companies should rely on flexible design principles instead of rigid rules, with the brand idea as the unifying element. For a corporate design to work today and tomorrow, it must interact with an environment that is constantly changing. It should emphasise the brand's attitude and convey content that is important to users, as they are more interested in what is said than in what this message looks like. Brands function increasingly communicatively: via the content, the story, the brand idea.

This applies to the rapid brand development of start-ups, where strategy, design, communication and documentation take place almost simultaneously, as well as to the complex corporate designs of established companies, which would no longer be manageable with the multitude of new channels.
What definitely doesn't work in terms of design with increasing complexity are increasingly complex design rules. Our clear recommendation: break away from rigid formalities and overly tight design corsets. Focus on the idea and a few visual brand codes. What are the basic elements with which we can define the brand? How does the brand feel within an application? Especially in the development of digital applications, flexible design principles prove their worth.
How brands can react agilely with flexible brand codes
The new understanding of »fewer rules and more freedom« also gives brand managers a new role. They act more as curators: a clear positioning and guiding idea form their “guardrails” for the brand. The various brand codes are then developed from the brand core and a clear attitude. The brand codes do not only include the logo, colours, or the font. They also include the interaction or animation behaviour as well as the tonality. Together, all these elements essentially determine the character of the brand. Together they form a construction kit that can be used as needed, allowing the necessary degree of flexibility at any time. Depending on the application and occasion, this construction kit can be recombined again and again. It offers a multitude of freedoms, is nevertheless consistent and recognisable in itself and always allows the big picture to shine through.
With flexible brand codes, brands can react agilely to new requirements, markets and target groups. Clear positioning and the atom of the central idea make them future-proof.



